ブログやサイトなどに株価指数やFX、仮想通貨などのデータを表示したいときには、
TradingViewのウィジェットが簡単で便利です。
今回はTradingViewのウィジェットの作成方法と、ブログへの張り付け方を紹介します。
ウィジェットとは?
ウィジェットは、ブログなどに張り付けることができるパーツです。
画像ではなく、実際にツールを使って分析したり、線を引いたりすることができます。
いうなれば、ミニトレーディングビューを自分のブログに埋め込むことができる機能です。
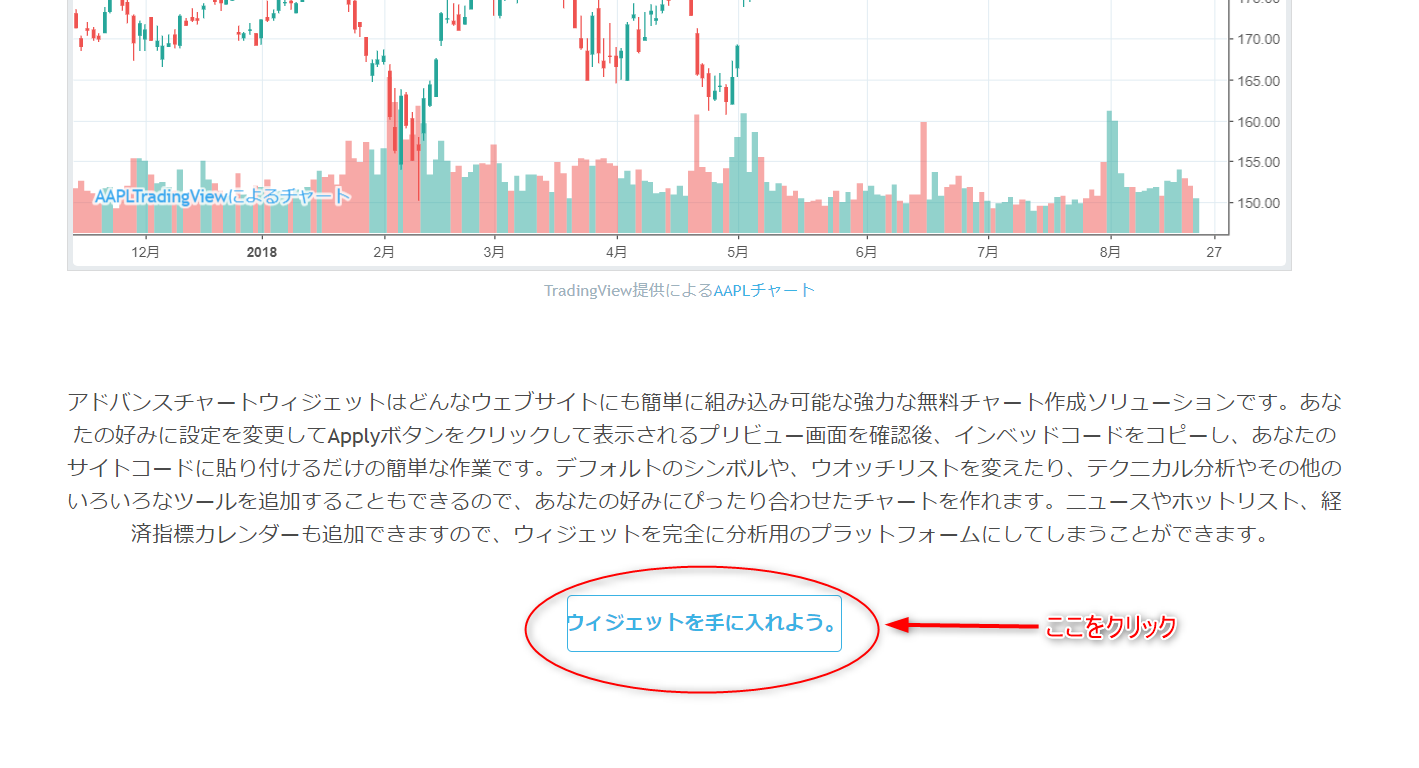
実際にウィジェットを埋め込んでみました。
日本の株式データはTradingView内のみで利用可能なので、ウィジェット内にも表示できません。
もし興味があれば、無料会員になるか、30日無料体験で試してみるのがオススメです。
ウィジェットの作成方法
TradingViewのウィジェットは、ウィジェット作成ページから選びます。

設置したいウィジェットの「ウィジェットを手に入れよう。」と書かれたボタンからウィジェットの設定ページに飛びます。
今回は、上に設置した一般的なチャートを使って、張り付け方を紹介していきます。
ウィジェットの設定

デフォルト設定のウィジェットの下に、ウィジェットの設定部分があります。
ここで、表示したいシンボル(株,FX,仮想通貨,指数など)の選択や、足の期間やウィジェットのサイズ、表示するインジケーターなどを設定します。
ちなみに上に設置してあるウィジェットは、インジケーターにMACDと指数移動平均線を選択して、あとはほぼ全部乗せにしました。
ウィジェットの貼り付け

設定をした後「適用」を押すと「埋込みコード」内のプログラムが書き換わります。
埋込みコードのボックス内のコードをコピーして、ブログなどの表示したい場所にウィジェットのコードをに張り付けて投稿します。
すると、設定したウィジェットがページに表示されます。
表示できないデータについて

TradingViewのみで提供されるシンボルと表示されてしまう場合、ウィジェットに表示できないデータということです。
残念なことに、日本の個別株はデータが提供されていないため、ウィジェットには表示できません。
FXや仮想通貨、株価指数などは利用可能です。
ウィジェットで利用可能なデータは次のページにまとまっています。
ウィジェットで利用可能なマーケット
個人で利用したい場合は、TradingViewに会員登録すると、使用できるデータは増えます。
また30日間のお試し期間中はすべての取引所のデータを無料で利用できます。





コメント